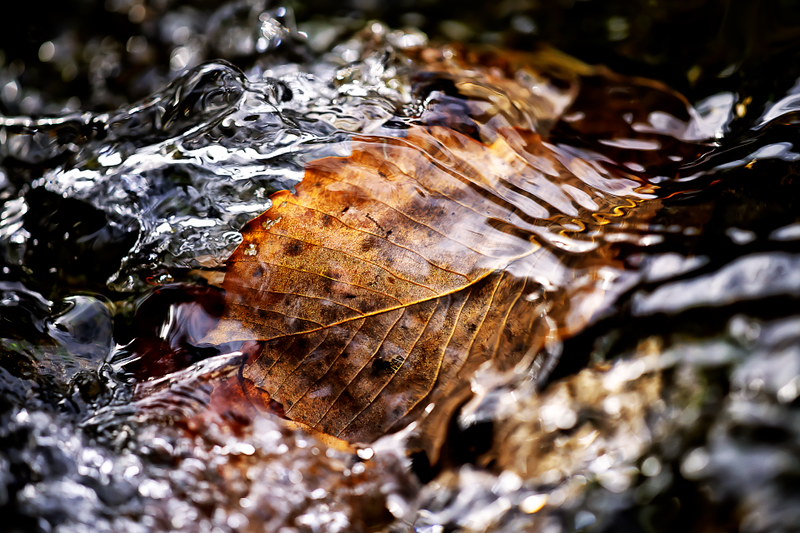
例えばこの写真↓

写真をクリックしてFlickrの元画像を見ていただければこちらの写真の葉脈の輪郭がボケているのがわかるだろう。
width="720"、height="480"に手入力するときれいに表示される。

フルサイズ(横5685px)で現像してFlickrにアップしたものを1024pxでembedしてもきれいに表示される。

つまり720pxや1024pxでは問題ないがなぜか800pxにembedするとぼやける。
それから不思議なことにだいぶ以前の写真なら800pxで貼り付けてもボケていない。

うーん、困った。ということで原因を調べようと"flickr embed size 800"でググってみたが問題視しているサイトは見当たらない。
以前は見られなかった現象なのでFlickrに一時的な問題が発生したのならそのうち治るだろうと思っていたがいっこうにもとに戻らない。
仕方がないから他に方法がないか考えてみた。具体的にはGoogleフォトからブログに写真をアップする方法だ。
まず写真は保存目的で今までどおりFlickrにアップするとして、同じ写真をGoogle Photoにもアップする。
こちらのサイトを参考に埋め込みコードを作成する。
Bloggerに貼り付ける。
コードの<img srcより前の部分と最後の</a>を削除する。
削除した</a>の手前にあるPgw=w2400が写真のサイズなのでこれを好きなサイズ(今回はPgw=w800)に変更する。
これでおしまいだけど写真クリックでFlickrの元画像に飛ぶようにコード全体を選択しFlickrの写真のアドレスをリンクさせる。
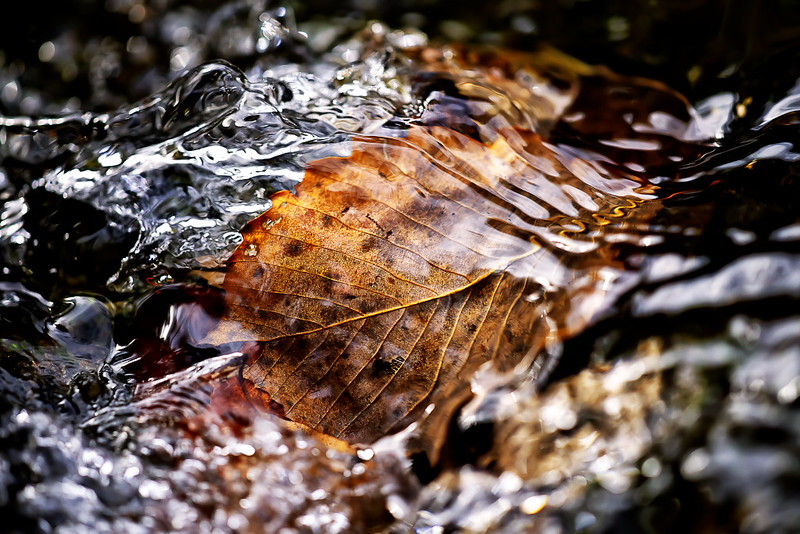
出来上がりがこれ↓

まぁちょっと面倒くさい。
でもこの方法の利点は写真幅の指定だけで表示するサイズを任意に指定できること。
Flickr内では800pxの次は1024pxだけど例えば950pxにすればこのようになる↓

しかしこの方法にもやや問題があって、Google Photoに無圧縮で元のサイズでアップした写真を1024pxでブログにアップすると無圧縮を指定してもわずかに彩度かコントラストが低下する(わずかなのであえて写真はアップしないが)。
うーん。まぁ当分はMediumサイズでアップするならGoogle Photo経由、1024pxならFlickrを直接embedするのがよさそうだ。
追記
Flickrから800pxでダウンロードしたものを再度Flickrにアップし800pxのコードでembedするとボケはなかった。
ということは「Flickr内で800px以上の大きな画像を800pxに縮小してembed cordを作るとき」に問題が起きているということだろう。
YahooからFlickrを買収したSmugMug社の方針としてサーバーの負担を減らすために利用者が小さめのサイズの写真のアップを推奨させることを考えているのかと邪推したくもなるが、もしそうなら最初からアップする写真のサイズの制限を提示するはずだし、現画像サイズでアップした写真から1024pxでembed cordを作るときに問題が起きていないことが説明できない。
さらに追記
この問題について2019/05/07に再度ググってみたらFlickrのhelp forumに同様の問題で悩んでいる女性が書き込んでいた。それがこちら。
記事を見ると少なくとも現時点で3人がこの問題に困っており、いずれも4月に入ってから発生した事象であることは興味深い。問題が発生したブログは一人はBlogger(僕と同じ)、一人はWordPress、一人はLivejournalだった。そしてさらに興味深いのは3人とも以前と同じようにFlickrからEmbed cordを取得し以前と同じようにブログに貼り付けているだけなのに先月からボケボケ問題が発生した点だ。
WordPressでの問題を報告したintrepidXJ氏はWordPress内のJetpackのスクリプトのセッティングをoffにしたら治ったと報告している。
" found that the image caching provided through Jetpack was preventing the script that Flickr includes in the HTML link from loading.
script async src="//embedr.flickr.com/assets/client-code.js" charset="utf-8"
I turned off that setting and now the script is loading properly and when it kicks in (the photo gets the overlay over it from Flickr), I can actually see the photo go from blurry to sharp. So something in the script is fixing the problem.
彼は以前からずっとこのセッティングはonのままで問題なかったのに数ヶ月前から問題が発生したのは何かが変化したからだろうと述べている。
Of course, like I said before, this problem has only started in the past few months and the Jetpack image caching has always been on, so something changed here that caused this problem.
でも僕が使っているのはBloggerだし、3人共違うブログ内でほぼ同じ時期に同じ問題が発生したことについては、どちらかといえばFlickr側の問題なのではないかという気もする。Googleフォト経由でEmbed cordを貼り付けるとボケずに表示されることから見てもやっぱりFlickrの問題なんじゃないのかなぁ。
さらに追記
アップする画像のサイズを小さめにするとうまくいくのかもしれないと考え、Silkyで現像するサイズを960pxにしてみたらEmbed cordが800pxでも960pxでもきれいに表示された。また1024pxで現像した場合も800pxでも1024pxでもきれいに表示された。
Silkypixで960で現像して800pxでEmbedは問題なし。

Silkypixで1024pxで現像して800pxでEmbedはちょっと彩度低い?

Silkypixで2048pxで現像して800pxでEmbedするとちょっとボケる。

Silkypixで960pxで現像して960pxでEmbedは問題なし(わずかにボケあり)

Silkypixで1024pxで現像して1024でEmbedは問題なし(わずかにボケあり)

Silkypixで2048pxで現像して1024でEmbedはとてもクリア。

フルサイズ(横5685px)で現像して1024pxでEmbedもとてもクリア。

結論
以上からわかったことは、これはブログアプリの問題ではなくやはりFlickrの問題で、フルサイズなどの大きなサイズでアップすると特に800pxでEmbedしたときに問題が起きるということのようだ。
対策としては800pxや960pxでブログにアップしたい時は、800~1024pxに縮小現像したものをFlickrにアップし、1024pxでブログにEmbedしたいならフルサイズでFlickrにアップしたものを使うのが良さそうだ。
更に結論
あるいはもっと簡単に。原画像フルサイズをそのままFlickrにアップする。1024pxのEmbed cordは問題なし。800pxくらいでブログにアップしたい時はEmbed cordのwidthとheightを原画像のwidthとheightを整数で割って算出した数字に手入力で置き換えたものをブログに貼り付ける。例えば原画像の横幅が5588pxで縦が3726pxならそれぞれを7で割れば横は798.285714、縦は532.285714となる。この割る数字が整数でなければならないかどうかは未確認。
以前のはてなブログのアカウントが生きていたので試しにはてなでShins Blog 304を作ってみたらなんだか調子がいい。Flickrから800pxでEmbedするとやっぱりボケるけど、はてなの編集サイドバーでFlickrから画像を引っ張ってくるとボケない。
Bloggerとは12年の付き合いになるけどはてなブログへ引っ越そうと思います。
追記:9月に再びBloggerに戻ってきました。
0 件のコメント:
コメントを投稿