Photoshopのレイヤー操作にだいぶ慣れてきたので今日はカラーバランスの調整について書いてみます。例えばこの画像。
シシガシラという種類のサザンカです。中央の花弁ではわかりにくいですが周辺の花弁を見ると紫っぽい。その眼で写真全体を見ると紫がかっていいるのは一部ではなくその他の領域もなんとなく紫っぽい。
そこで試みに花弁の辺縁が色の三原色ではどのような構成なのかを調べてみましょう。ブラウザーのFirefoxにColorZillaというアドオンを入れると画面上の任意の場所の色味を調べられます。これで紫っぽい花弁をチェックすると
このような結果が出ました。たしかに紫色ですね。で、これはRGB表示なのでこの数値をげんちゃんの配色テスターというサイトでCMYに変換するとこのようになります。
シアンが3%、マゼンタが45%、イエローが0%、キートーンが38%という結果でした。花弁のこの部分はマゼンタが主体だったわけです。
以上は確認のための行程です。これがわからなくても以下の作業に支障はありません。
では本題のPhotoshopでのカラーバランス調整を行ってみましょう。
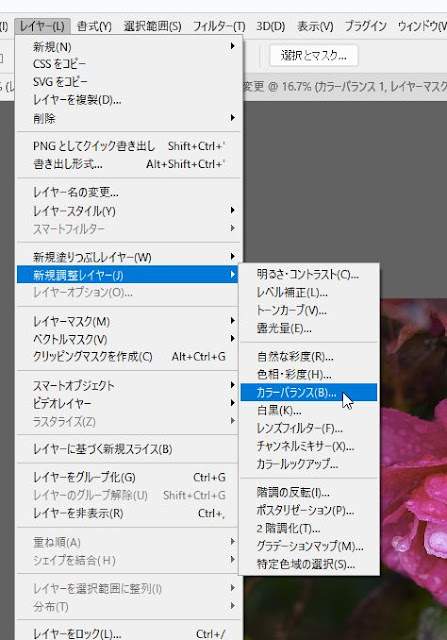
メニューバー→レイヤー→新規調整レイヤー→カラーバランスを選択します。


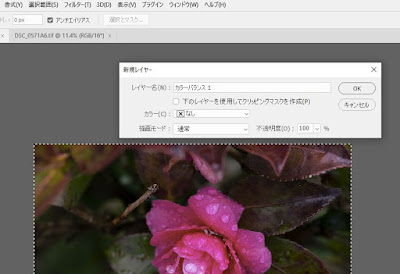
するとこういうアラートが出るのでOKをクリック

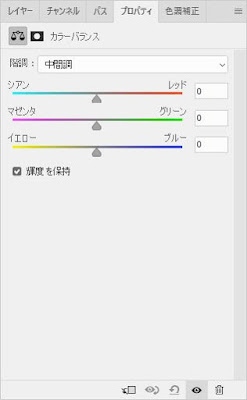
レイヤーパネルのプロパティにカラーバランス登場
この3つのバーの三角矢印を左右に動かすことで画面の色調が変化します。適当に動かしてみれば色の調整の要領がわかると思います。
今回は先程のチェックでマゼンタが強いことがわかっているので真ん中のバーをグリーン寄りに移動させ、ややイエローを強くし、わずかにレッド寄りにしてみました。
今回は先程のチェックでマゼンタが強いことがわかっているので真ん中のバーをグリーン寄りに移動させ、ややイエローを強くし、わずかにレッド寄りにしてみました。

これで完成です。紫がかっていた全体が自然な色調になりました。
今回はカラーバランスだけを調整しましたが、追加でレベル補正やトーンカーブや露光量などをいじることができます。例えば「明るさやコントラスト」を加えたければ

カラーバランスの右の白抜きアイコンをクリックしてから右クリック
「選択範囲にマスクを追加」を選んで
メニューバーのレイヤ→新規調整レイヤ→
明るさ・コントラストを選択
明るさ・コントラストを選択
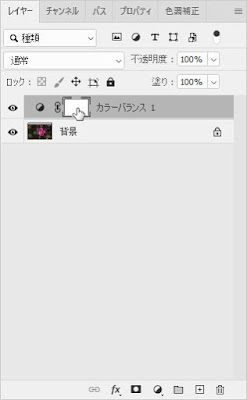
レイヤーパネルに明るさ・コントラストが登場
あとは好きにいじってください
あとは好きにいじってください
プロパティをレイヤーに変更するとこの画面になるので塗りを100%から例えば50%にすれば加えた効果を半分にすることができます。これを0%にするか、もしくは左端の目玉のマークをクリックすれば加えたレイヤー効果なしの状態を見ることができます。レイヤーの選択をカラーバランスに変えても同じです。
最後にメニューバー→レイヤー→「画像を統合」して終了。
以上です。今回は画面全体に新規調整レイヤーを施しましたが、例えば花の部分だけカラーバランスを調整したければ最初に花の部分を選択して上記の行程を行えばよいわけです。ただしなげなわツールなどで花を選択して作業すると、選択領域と非選択領域との境界線が目立ちすぎるので、クイックマスクモードにしてブラシツールの硬さを50%以下、たいていは0%で対象を塗り込んで選択しています(このへんのことがわかりにくければご要望があれば記事にします)。
以上いつまで経ってもPhotoshopの入り口でやっさもっさしている素人のPhotoshop講座でした。
追記:グレーカードでホワイトバランスを設定してから撮影すればよいのでは?という声も聞こえてきます。そうですよね。今度グレーカードを買ってやってみよう。
追記2:トーンカーブを用いた色かぶり補正についてはこちらのサイトが素晴らしい。
最後にメニューバー→レイヤー→「画像を統合」して終了。
以上です。今回は画面全体に新規調整レイヤーを施しましたが、例えば花の部分だけカラーバランスを調整したければ最初に花の部分を選択して上記の行程を行えばよいわけです。ただしなげなわツールなどで花を選択して作業すると、選択領域と非選択領域との境界線が目立ちすぎるので、クイックマスクモードにしてブラシツールの硬さを50%以下、たいていは0%で対象を塗り込んで選択しています(このへんのことがわかりにくければご要望があれば記事にします)。
以上いつまで経ってもPhotoshopの入り口でやっさもっさしている素人のPhotoshop講座でした。
追記:グレーカードでホワイトバランスを設定してから撮影すればよいのでは?という声も聞こえてきます。そうですよね。今度グレーカードを買ってやってみよう。
追記2:トーンカーブを用いた色かぶり補正についてはこちらのサイトが素晴らしい。








0 件のコメント:
コメントを投稿